Knowledge Base
Admin
- Admin OverviewAdmin Users
- Granting User Access for Designer Portal
- Setting up Welkin Users
- New Users: Add, Delete, Modify
- Provide Access to Users
- Reset User Passwords
- Changing user's email
- Assigning Seats and Licenses
- User Announcements
- Configuring Two-Factor Authentication
- Security Policies: Attribute Based Access Control
- Security Audit
- Data Audit
- Phone Tree Audit
- How to turn on your communication methods
- Admin OverviewAdmin Users
Care
- Care OverviewCare Home
- Home Screen
- Logging into Care
- Roles
- How to create and configure roles
- User Profile
- Notifications and Alerts
- Insights
- Patients
- Patient Profile
- Patient Profile
- Patient Profile: Editing Patient Information
- My Patients: Create and Search
- My Patients and Bulk Edits/Actions
- Patient Care Teams
- Patient Programs and Phases
- Goals
- Forms and Assessments
- Creating Forms and Assessments
- Charts & Graphs
- Document Management
- Documents: Uploading
- Data Views
- Encounters: Overview
- Encounters Overview
- Encounters: Create, Modify, complete
- Encounters: Draft Mode and Finalizing Notes & Assessments
- Encounters: Patient Profile
- Communication Center
- Manage Unrecognized Communication
- Creating a Message Template
- Communication Center: Calls
- Communication Center: Chat
- Communication Center: SMS
- Communication Center: Email Functionality
- Care OverviewCare Home
Designer
- OverviewDesigner Version History
- Visual Components
- Security Policy Detail
- Enable Patient Delete
- Brand Terminology: Flexibility
- Designer Overview
- Forms: Conditional Logic
- Programs and Phases
- Webhooks
- Custom Data Types (CDT)
- Change Summary and Version History
- Patient Data View
- Help Section
- Custom Field Types
- Create Advanced Automations
- Create Security Policies
- Visual Components & Dependencies
- Automated Notifications
- Automations That Trigger Outbound Communications
- CDT Configuration
- Charts & Graphs: How to Configure
- Create Formulaic Custom Data Type Fields
- Create Patient Facing Assessment (PFA) Folders
- Configure Help Section
- Configure Phone Names
- Customize Action Bar
- Defining Regions and Territories
- Document Types: How To Configure
- Filtering With Message Template Variables
- How to Add Assessments to a Template
- Filtering With Message Template Variables
- How To Associate Assessments with Programs
- How to Create Navigation Layouts
- How To Create an Assessment or Form Template
- Task Management
- Opt Out Patients from SMS Communications
- Assessments - How to Add Conditionality
- Charts & Graphs: Filter, change date and by data point
- Create User Notifications
- Create Automated Appointment Reminders
- Turning on Notifications for Communications
- Create PDFs from Forms & Assessments
- Configuring Security Policies
- Designer: Enable Patient Delete
- Designer: How to Configure Scored Assessments
- Designer: How to Create Automations
- Encounters: Dependencies
- Export Designer Configuration
- Task Creation
- Task Management
- OverviewDesigner Version History
Integrations
- Integration OverviewIntegration Information
- Acuity Set up
- eRX: Implementation Checklist
- eRx: Overview
- eRx: Setup and Configuration
- eRX: IDP Quick Tips
- eRX: Tokens
- eRX: Completing the EPCS invitation and Logistical Access Control
- eRX: How to Reset the EPCS Passphrase
- eRX: Prescribe Tapered, Titrated, & Variable Dose Medications
- eRX: Reporting
- Labs: Overview
- Labs: Setup and Configuration
- Labs: Creating a Lab Order in Health Gorilla
- Labs: Creating a Quick Order Lab in Health Gorilla
- DocuSign: Implementation Checklist
- DocuSign: Authorization
- DocuSign: Setup and Configuration in Admin
- DocuSign: Setup and Configuration in Designer
- DocuSign: Feature Overview in Care
- DocuSign: Feature Overview in Designer
- DocuSign: Creating Templates
- Docusign: Go Live Process
- eSignature Configuration
- Zoom: Setup and Configuration
- Zoom: How to use telehealth in Designer
- Zoom: Where Do I Find My Zoom ID?
- Zoom: Setting Up Waiting Rooms
- Sisense: Change Requests
- Paubox: Setup and Functionality
- Google Calendar Integration
- Welkin Calendar Synchronization App
- Stripe: Setup and Configuration
- Phone Tree Implementation
- Twilio: A2P Questions & Answers
- SSO Setup
- Configuring Google Single Sign On
- OneLogin: Setup and Configuration
- Integration OverviewIntegration Information
Developer/APIs
Support
July 2023 Newsletter
Live Chat Media Support, Enhanced Authentication Experience, & More
Platform: new releases & updates
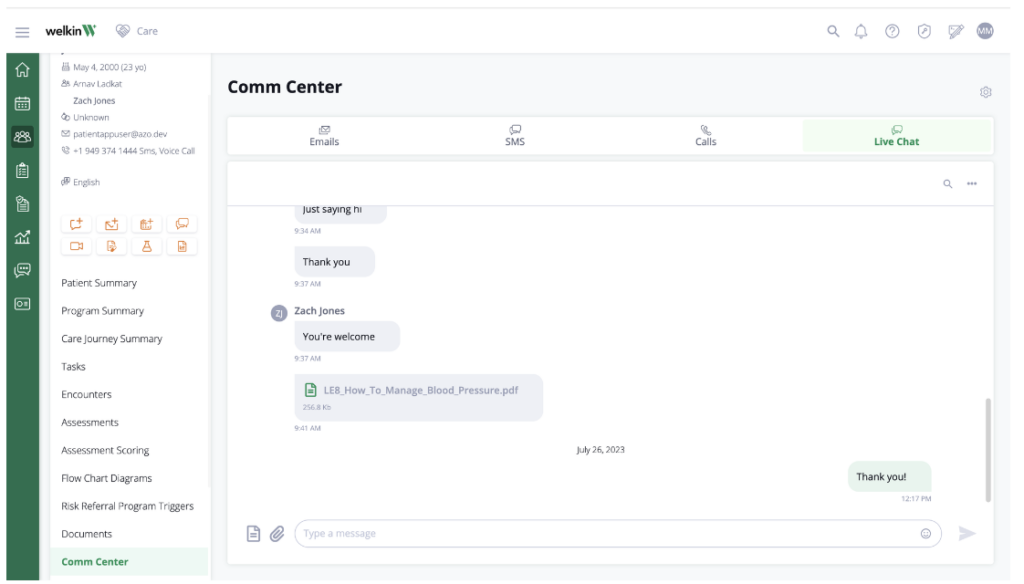
Live Chat: support of media files
We have introduced support for media files within the Live Chat module.
Key features:
- Welkin users can now send and receive PNG, PDF, and JPEG files seamlessly during live chat sessions
- Additionally, files can be viewed in full-screen mode and easily downloaded and opened in a new tab
- For comprehensive guidance on utilizing the API, the Postman public collection will be updated with the latest information
- Note: the successful sharing of media files relies on ensuring compatibility with the recipients’ application. Recipients must support the specific media file formats being transmitted

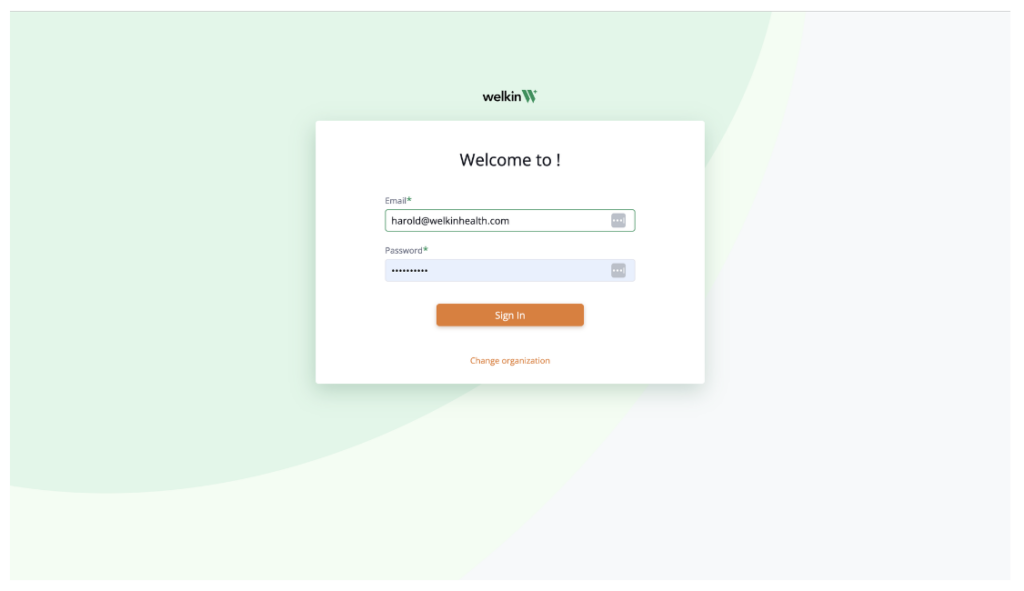
Enhanced user experience: Authenticating user when accessing resources
We’ve updated the system’s behavior when users attempt to access Welkin resources without authentication, such as opening a link to an assessment.
Key features:
- The system now verifies the user’s authentication status and access rights before proceeding
- Note: If the user is not authenticated, they will be presented with a login screen. After successful login, they will be directed to the intended page associated with the accessed link.

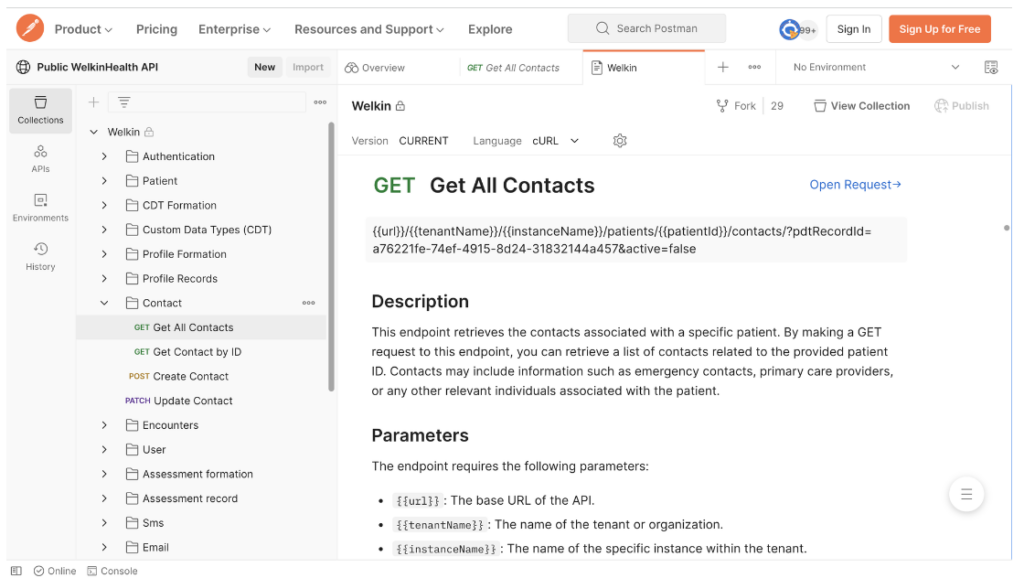
API clients: introducing “Contacts” endpoints
Welkin has introduced Contacts endpoints with the goal of streamlining contact management for the “Communication with Patient Representatives” feature.
Key features:
- An API has been created to allow clients to easily retrieve, create, and update patient related contacts, which will significantly simplify the process
- New endpoints will be added to the public collection in Postman, along with essential details about each request

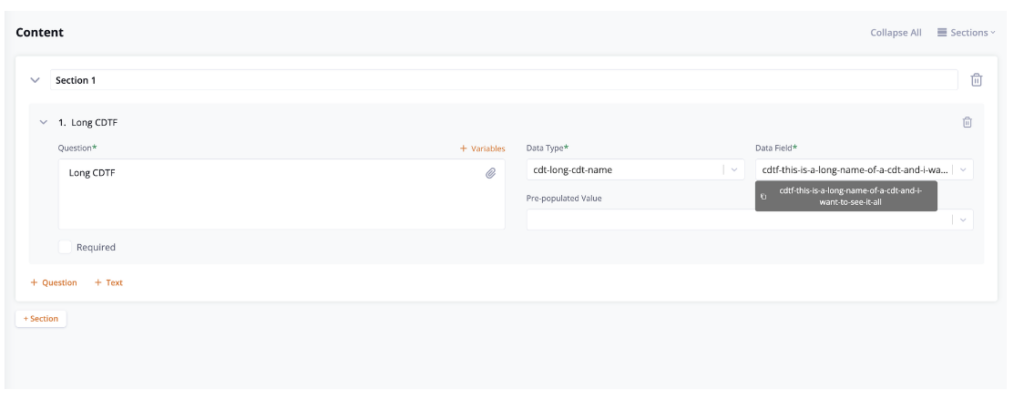
List field: long title behavior
With this release, we’re enabling the ability to interact with Profiles (including actions like get, create, and update) through our API.
Key features:
- An improved user experience has been implemented in both Care and Designer Portals for seeing and copying long titles in List Field
- In certain scenarios, long titles in list fields were being truncated due to their excessive length, making it impossible to view the complete content
- Now, to access the full value, users simply hover over the field and pause for a moment. The complete name will be displayed in a tooltip, along with a copy button.

To stay up to date on product updates and releases, subscribe to our Status Page and check out our Release Notes for a comprehensive list of feature updates and bug fixes. For additional product support, file tickets using our Support Center, visit our API Documentation, or our Knowledge Base.
Please reach out to us at CSM@welkinhealth.com if you have any questions about these updates.
Stay Well,
The Welkin Team