Knowledge Base
Integrations
Integration Overview
Integration Information
- Acuity Set up
- eRX: Implementation Checklist
- eRx: Overview
- eRx: Setup and Configuration
- eRX: IDP Quick Tips
- eRX: Tokens
- eRX: Completing the EPCS invitation and Logistical Access Control
- eRX: How to Reset the EPCS Passphrase
- eRX: Prescribe Tapered, Titrated, & Variable Dose Medications
- eRX: Reporting
- Labs: Overview
- Labs: Setup and Configuration
- Labs: Creating a Lab Order in Health Gorilla
- Labs: Creating a Quick Order Lab in Health Gorilla
- DocuSign: Implementation Checklist
- DocuSign: Authorization
- DocuSign: Setup and Configuration in Admin
- DocuSign: Setup and Configuration in Designer
- DocuSign: Feature Overview in Care
- DocuSign: Feature Overview in Designer
- DocuSign: Creating Templates
- Docusign: Go Live Process
- eSignature Configuration
- Zoom: Setup and Configuration
- Zoom: How to Configure Zoom in Designer
- Zoom: Where Do I Find My Zoom ID?
- Zoom: Setting Up Waiting Rooms
- Sisense: Change Requests
- Paubox: Setup and Functionality
- Google Calendar Integration
- Welkin Calendar Synchronization App
- Stripe: Setup and Configuration
- Candid: Setup and Configuration
- Candid Integration - Required Fields
- Pre-authorization
- Phone Tree Implementation
- Twilio: A2P Questions & Answers
- SSO Setup
- Configuring Google Single Sign On
- OneLogin: Setup and Configuration
Integration Support
DocuSign: Feature Overview in Designer
DocuSign: Feature Overview in Designer
To configure DocuSign within Designer, you will first need a DocuSign Developer account in order to create templates.
***If you intend to send DocuSign via SMS, you will need to contact your DocuSign account manager or call DocuSign 1(877)720-2040. This functionality requires an account representative to initiate and can not be established while creating the developer account.
For more information on creating templates, please see Creating DocuSign Templates
In this article, we will cover how to enable permissions within security policies and adding DocuSign templates.
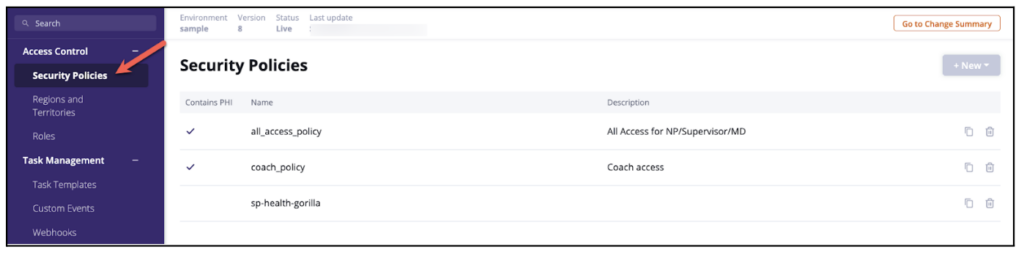
Security Policies
In the Designer Portal, go to Access Control > Security Policies

Create or select the policy that you want to set DocuSign permissions
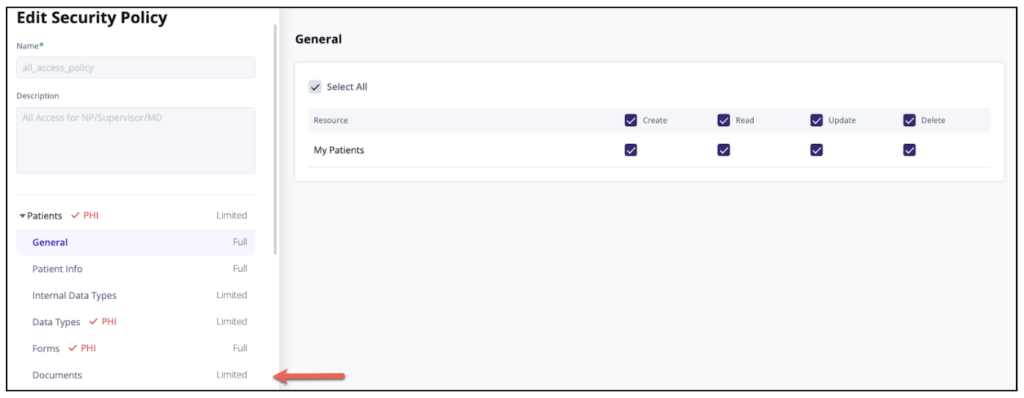
In the vertical menu bar, scroll down and select Documents

In the Documents column, there will be a line item for DocuSign permissions. Check or uncheck the permissions related to this security policy.
***Note that there is a slide bar at the bottom of this section – please make sure to slide the screen all the way to the right to view all permissions.
Click on Save Changes once completed.
Please ensure this security policy is added to the relevant role of the users who will be performing e-signing.
Adding DocuSign Templates
Please complete the prerequisite step of Creating DocuSign Templates in the developer account
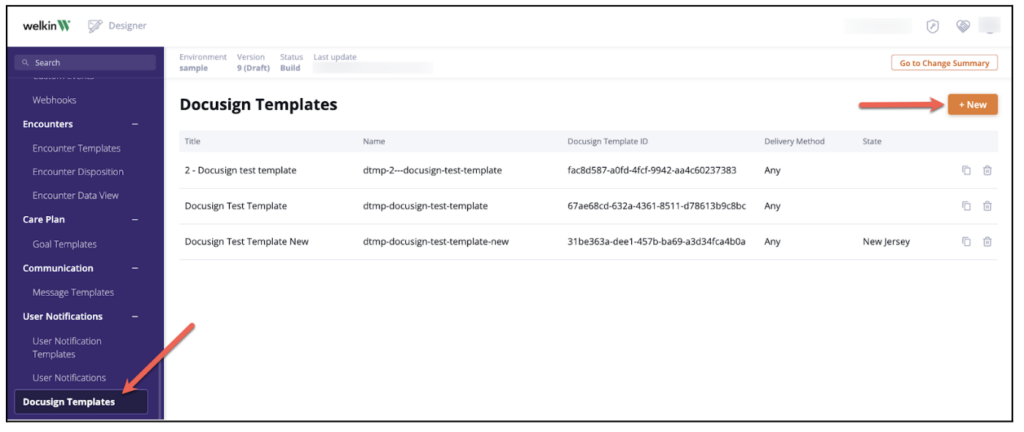
In the left hand vertical menu bar, select DocuSign Templates and click on + New

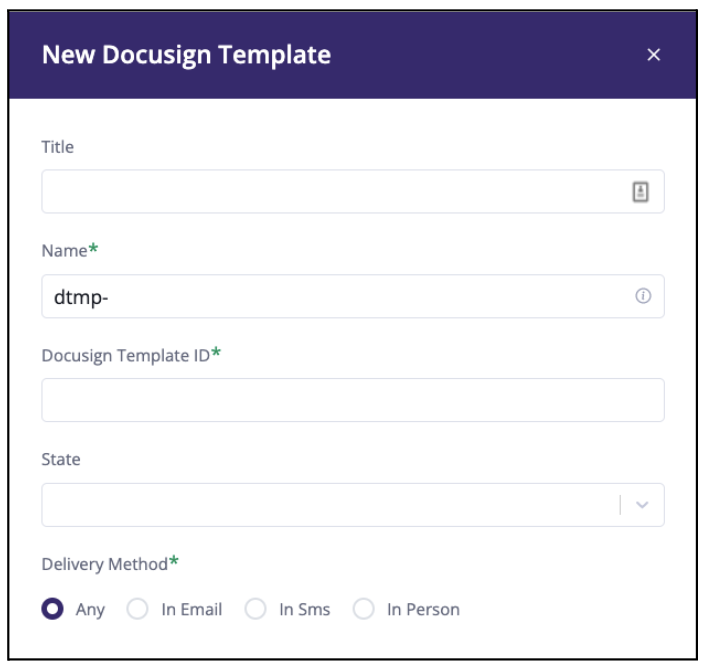
Enter the Title and Name of the DocuSign Template.

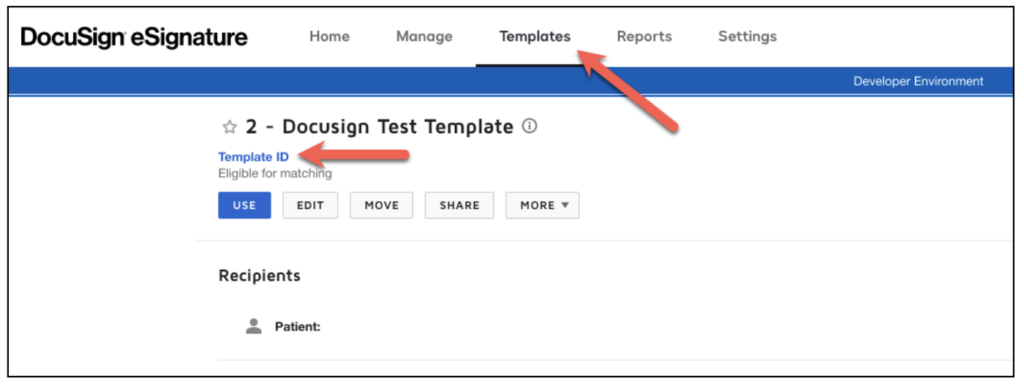
Enter the template ID. This ID is generated in the DocuSign Developer account after creating the template. Click on Template ID to generate the code to enter into Designer

Enter the State, if templates will be State specific
Select the delivery or completion method of the template.
Click Save.
More Questions?
If you have any questions regarding the DocuSign Integration or its implementation, please visit the Welkin Health Knowledge-Base or contact your Implementation/CSM for more information.